
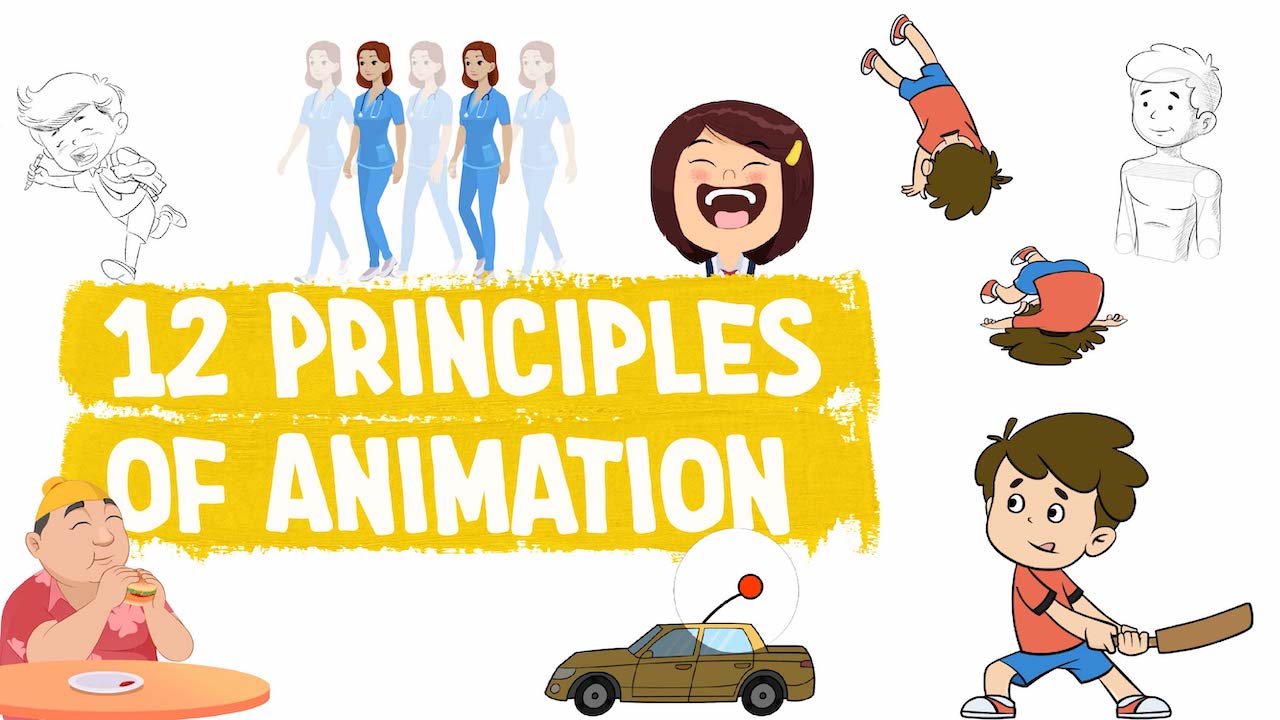
Disney’s 12 Principles of Animation: Explained with Examples
Nobody wants to watch a boring animation with just random images moving around, right? We need something engaging, realistic, and memorable.
To create this magic, two Disney animators Ollie Johnston and Frank Thomas introduced the 12 Principles of Animation in their book The Illusion of Life: Disney Animation.
These principles are fundamental guidelines for every animator, helping to make animations more engaging, realistic, and effective.
So, if you're thinking about diving into animation, make sure you get familiar with these principles. And guess what? There are only 12 of them!
Table of Content
- What are the Principles of Animation?
- Purpose
- Who Created these?
- Are they even necessary?
- 12 Principles of animation
1. What are the Principles of Animation?
The Principles of Animation are 12 essential guidelines that help animators create realistic, expressive, and engaging animations.
In short, these principles are like the secret sauce that transforms your basic or mediocre animation into something more interesting, give them a realistic touch and are like candy to the eye.
In short, these principles are like the secret sauce that makes your animation come to life, and transform it into a more engaging, realistic and better animation.
Example: Think about a bouncing ball. Instead of just moving up and down, it squashes when it hits the ground and stretches as it bounces back up, following a smooth arc. This makes the animation look way more realistic and fun to watch.
2. Purpose of Principles of Animation
There are mainly 3 purposes for using the principle of animation - There can be others, but all of them are related to one of these in one way or another.
Enhance Realism:
They make our characters and their movements look more believable, engaging and lifelike.Create Appeal:
They also help us to engage our viewers by making animations visually attractive, pleasing and enjoyable.Guide Storytelling:
With these, we can convey strong emotions, actions, and narratives more effectively.
3. Who Created these Principles?
Two Disney animators, Ollie Johnston and Frank Thomas, were the masterminds behind the creation of the Principles of Animation.
They introduced these principles in 1981, in their book - The Illusion of Life: Disney Animation.
These guidelines serve as the foundation of modern animation, such as 2D, 3D, motion graphics and more.
4. Are they necessary?
YES! And, In today's world where people's attention spans are short and if you don't show something interesting, that has feeling, realism and fun parts, others will ignore you.
These ideas not only draw in audiences but also connect with them more. All of these ideas make sure that animated stories are not just watched but experienced leaving a strong mark on viewers.
5. Principles of animation?
Now, let’s move on to the principles of animation, that will enhance your animation, give it realism and make it more engaging.
1. Squash and Stretch
Think about a bouncing ball. When it hits the ground, it doesn't stay round—it flattens a bit. Then, as it bounces back up, it gets longer. We call this "Squash and Stretch" in animation!
Definition: Squash and Stretch is a method where characters or things change shape to show movement, impact and weight. But, it makes our animations more lifelike and enjoyable.
Squash and Stretch help animators create smooth, lively and expressive animations like 2D, 3D and more. These animations can grab the audience's attention and make characters seem real.
Some examples of this idea are actions and special effects like jumping, explosions, stretching ropes, water splash, text, icons, games and so on.

2. Anticipation
Picture someone ready to dive into a pool. They bend their knees before they jump, don't they? That's anticipation at work!
Definition: Anticipation serves as a principle where a preparatory movement or gesture sets up an action to make it more credible and captivating. It adds realism and clarity to animated movements and grabs the audience's attention.
When animators use anticipation, they can create more understandable and thrilling actions in animations. This helps viewers guess what will happen next, which makes the animation more captivating and enjoyable to watch.
Take cartoons, for instance. When a character prepares to throw a punch, they might pull their fist back a bit. Or when a character gets ready to run, they might step back or lower their body to build up speed.

3. Staging
Staging shows an idea or action, so viewers know where to look. For instance, putting a character up front while others stay in the back draws attention to the main character.
Definition: Staging is how elements are set up in a scene to guide the viewer's focus and boost clarity, engagement and storytelling.
Good staging helps us keep our audience zeroed in on one thing and tell the story and feelings better, making sure the audience gets the main point of each scene.
For example - Putting a character in the middle of the frame during a heartfelt talk or using clashing colors to spotlight key parts in a scene helps viewers catch the mood or theme.

4. Straight Ahead Action and Pose to Pose
Picture drawing a cartoon of a bird soaring across the sky. With Straight Ahead Action, you'd begin at the start of its flight path and sketch each frame one after another until it gets to the end.
Definition: Straight Ahead Action means to draw frame by frame in order, which creates a feeling of spontaneity and fluid motion.
This method lets artists make lively and surprising movements. It's great for scenes with natural motions like running, flying, jumping or dancing.
Here's an example - Drawing a character avoiding obstacles in a quick chase scene or showing the smooth flow of a river going down a mountain in a nature show.

5. Follow Through and Overlapping Action
Picture a character who stops running. The character's hair, clothes, and accessories keep moving for a bit after they stop. This is follow through. On the other hand, overlapping action happens when different parts of the character move at different speeds. For example, an arm might swing back after throwing a punch.
Definition: Follow-through occurs when parts of a character (such as clothes or hair) don't stop moving right away when the character stops. Overlapping action is when different parts of the character move at different times, which adds smoothness and a real-life feel to their movement.
These ideas help make animations look more true-to-life, believable, and lively. They do this by copying how things move in the real world, including tiny details and patterns of movement.
Here's an example - A person hits a ball with a bat; the bat moves first (follow-through) and then the person's body catches up (overlapping action).

6. Ease In, Ease Out
Picture a car starting to move. It starts off slow, goes faster, and then slows down before it stops. This slow start and stop is what we call Ease In, Ease Out in animation!
Ease In and Ease Out (also called slow in and slow out) explain how things start moving, speed up, and then slow down again. This makes movements look more real and natural.
Why it's good: This idea makes animations look more like real life by copying how things move. It helps actions look smoother and more believable.
For instance - A ball that bounces speeds up as it drops and slows down as it reaches the top of its bounce.

7. Arcs
Picture someone moving their arm to throw a ball. The arm doesn't go in a straight line but follows a curved path. We call this natural curve an arc.
Definition: Arcs are the smooth curved paths that most natural movements take. Whether it's an arm swinging, a ball bouncing, or a head-turning, movements look more real when they follow an arc.
Benefits: Using arcs in animation makes actions flow better and seem more real. It helps movements look less robotic and more lifelike.
For instance - When someone nods, their head moves up and down in a small curve. Or think about a bird in flight: its wings curve instead of going straight.

8. Secondary Action
Imagine someone walking down the street swinging their arms and whistling a tune. The main thing they're doing is walking, but the arm swinging and whistling are extra actions that make it more interesting to watch.
What it means: Secondary Action is about adding extra movements to make the main action better. These little touches help show a character's personality and feelings.
Why it's good: Extra actions make animations more fun to watch by adding details and context. They help tell the story better, show emotions, and make things look more real.
For example -When a character talks, their head might bob and their hands could move as side actions.

9. Timing
Think about a character blinking. If the blink is too slow, it seems weird. If it's super quick, you might not even see it. The right speed makes it look just perfect.
Definition: Timing is about how many frames or how fast something happens. It changes how we see weight, size, feelings, and how real an animation looks.
Benefits: To get your animation to look real and interesting, you need good timing for all the actions and movements. When you time things right, it makes the motions seem natural and can show different feelings or reactions. It helps to create a beat and can change how a scene feels.
For Example - A big heavy thing falling: more frames to make it fall slower and heavier to show its weight or A character looking surprised: quick moves to show how sudden the reaction is.

10. Exaggeration
Think about a character who's super happy. They don't just smile. Their whole face gets brighter, their eyes get big, and they might even jump up and down with joy. This is how animation makes things bigger than life!
Definition: Exaggeration makes actions, expressions, or features bigger to have a stronger impact on viewers. It's not about being realistic - it's about making emotions and movements stand out more so people remember them better.
Benefits: When you use exaggeration in animations, they become more fun to watch and keep people interested. It helps show feelings and actions in a clearer, more dramatic way, which grabs the audience's attention.
For example - a character sneezes; instead of just making a tiny motion, the whole body gets involved. The arms go wild and the head snaps forward.

11. Solid Drawing
When you're drawing a cartoon character like Mickey Mouse, remember this: even though he's not real, he should still look like he could exist in 3D. You want him to seem solid as if he could be in our world.
Definition: Solid Drawing makes sure cartoon characters and stuff look real and solid, even in flat pictures. It's about knowing how bodies work how things look from different angles, and how to use shadows to make drawings seem like they're there.
Benefits: Solid drawing gives characters and things a lifelike feel, making cartoons seem more real and pulling you in. It also helps make sure movements look natural and stay the same throughout.
For example - when a character turns their head, their head should look the same size and shape no matter which way they face it.

12. Appeal
Think about your favorite cartoon character. Maybe it's Mickey Mouse, Elsa, or SpongeBob. They all have something cool that makes you remember and like them. That's what makes them appealing!
Definition: Appeal means how charming and attractive animated characters or scenes are. It's about making characters and designs interesting and nice to look at, so people watching like them.
Benefits: Appeal helps make characters easier to relate to and more fun to watch. It creates a link between the audience and the characters, which makes the story more interesting.
For example - a hero with a nice smile and eyes that show a lot of feelings makes them easy to like right away. Or a weird side character with special features and movements that catch your eye and make you laugh.

FAQs
1. Do the 12 principles of animation apply to 3D?
Answer: Yes! All of the 12 principles of animation apply to every animation type, including 3D, 2D, motion graphics, traditional animation, and more.
2. Are the principles of animation the same for both 2D and 3D animation?
Answer: There are some slight differences, but fundamentally, the principles of animation for 2D and 3D are the same.
3. Are there only 12 principles of animation?
Answer: Yes! These are the fundamental principles of animation, and don’t worry; they cover almost every animation type and style.
Wrap Up
To wrap up, the 12 animation principles are the foundation of today's animation methods. These principles can turn simple movements into powerful storytelling tools.
These principles make animations flow better, grab attention, and seem more real by adding lifelike moves and effects. If you're starting out in animation or want to get better, you need to know these principles.
It takes practice and sticking with it to get good at these tricks. They help animators bring characters to life, wow viewers, and push the limits of creative expression in animation.
Let's Discuss !!